"브라우저가 어떻게 동작하는지 아세요?
이 질문에 정확하게 대답할 수 없었다. 이에 브라우저의 동작 과정에 대해서 자세히 파헤쳐 보도록 하겠다.
1~5 단계는 데이터를 받아오는 과정, 6~9 단계는 웹 브라우저에 렌더링 되는 과정이다.
데이터를 받아오는 과정
1. www.google.com 입력 → 입력한 url 주소 중 도메인 이름에 해당하는 google.com을 DNS 서버에서 검색
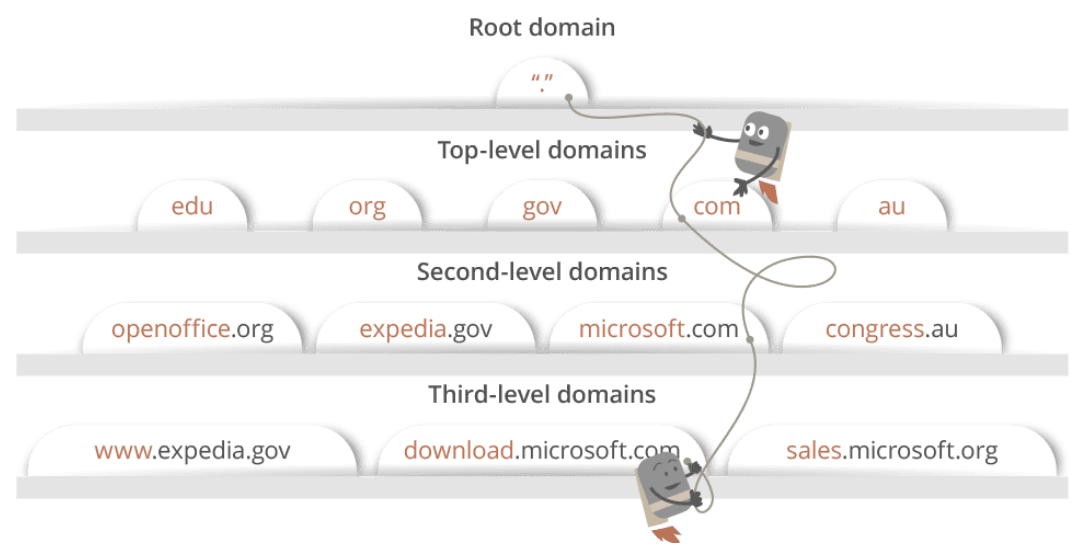
도메인
- 인터넷에 연결된 컴퓨터를 사람이 쉽게 기억하고 입력할 수 있도록 문자로 만든 인터넷 주소

웹 브라우저는 DNS 서버에 검색하기 전에 캐싱된 DNS 기록을 먼저 확인
만약 해당 도메인 이름에 맞는 IP 주소가 존재하면, DNS 서버에 해당 도메인 이름에 해당하는 IP 주소를 요청하지 않고 캐싱된 IP 주소를 반환
일치하는 IP 주소가 존재하지 않는다면, 다음 과정인 DNS 서버 요청으로 전환

2. 가장 가까운 DNS 서버에서 해당 도메인 이름에 해당하는 IP주소를 찾아 사용자가 입력한 URL 정보와 함께 전달
ISP(ex. SK 브로드밴드, KT...)를 통해 DNS서버가 호스팅하고 있는 서버의 IP주소를 찾기 위해 DNS query를 전달
DNS query는 현재 DNS서버에 원하는 IP주소가 존재하지 않으면 다른 DNS 서버를 방문하는 과정을 원하는 IP주소를 찾을 때까지 반복
해당 도메인 이름에 맞는 IP 주소를 변환하는 과정
- 점 (.) 을 기준으로 계층적으로 구분하여 구성
- 뒤에서부터 해당 도메인 이름에 맞는 지역 DNS를 탐색
- root DNS 서버가 나올때 까지 거꾸로 탐색
- Ex) . → .com → google.com
- 이와 같이 Local DNS 서버가 여러 DNS 서버를 차례대로 물어봐서 답을 찾는 과정을 Recursive Query 라고 함

3. 전달받은 IP주소를 이용하여 웹 브라우저는 웹 서버에게 해당 웹사이트에 맞는 HTML 문서 요청
해당 HTTP 요청 메세지는 TCP/IP 프로토콜을 사용하여 서버로 전송
TCP는 전송 제어 프로토콜로 데이터의 전송을 제어하고 데이터를 어떻게 보내고 맞출 지 정함
IP의 특징인 비신뢰성과 비연결성으로 인해 IP 프로토콜만으로 통신할 수 없음
→ 신뢰성과 연결성을 책임지는 TCP를 활용하여 통신
TCP는 3 way handshake 과정을 통해 연결 및 데이터를 수신 받고, 4 way handshake 과정을 통해
연결을 종료
3 way handshake의 과정
- A 클라이언트는 B 서버에 접속을 요청하는SYN 패킷을 전송
- B 서버는 SYN 요청을 받고 A 클라이언트에게 요청을 수락한다는 SYN_ACK flag가 설정된 패킷을 전송
- A 클라이언트는 B 서버에게 ACK를 전송 후 연결이 이루어지고 데이터가 오고 가게 됨
4 way handshake 과정
- 클라이언트가 연결을 종료하겠다는 FIN플래그를 전송
- 서버는 확인메세지 ACK를 보낸 후 자신의 통신이 끝날 때까지 기다림
- 서버의 통신이 끝났으면 연결이 종료되었다고 클라이언트에 FIN 플래그를 전송
- 클라이언트는 확인했다는 메세지 ACK를 보냄
만약, Client에서 세션을 종료시킨 뒤 도착하는 패킷이 있다면해당 패킷은 Drop되고 데이터는 유실되게 된다.
이러한 현상을 위해 Client는 Server로부터 FIN을 수신하더라도 일정 시간 동안 세션을 남겨놓고 잉여 패킷을 기다리는TIME_WAIT과정을 마지막으로 거치게 된다.
4. WAS와 데이터베이스에서 웹페이지 작업 처리

당연한 말이지만, 웹 서버 혼자서 모든 로직 처리 및 데이터 관리를 하게되면 서버에 과부하가 일어날 가능성이 높아짐
이에 서버에 과부하를 덜어내기 위해 조력자 역할을 하는 것이 WAS임
WAS는 사용자의 컴퓨터나 장치에 웹 어플리케이션을 수행해주는 미들웨어라고 정의할 수 있음
특정 데이터 요청을 브라우저로부터 받게되면 웹 서버는 페이지의 로직이나 데이터베이스의 연동을 위해 WAS에게 이들의 처리를 요청
WAS는 해당 요청을 통해 동적인 페이지 처리를 담당하고 DB에서 필요한 데이터 정보를 받아 그에 맞는 파일을 생성
웹 서버 : 정적인 파일(HTML, CSS, 이미지 파일)을 처리
WAS : 동적인 파일(JS, TS)을 처리
5. WAS에서의 작업 처리 결과들을 웹 서버로 전송하고, 웹 서버는 웹 브라우저에게 HTML 문서 결과를 전달
전달 과정에서 status code를 통해 서버 요청에 따른 결과 및 상태를 전달
JS 기준 response 코드
const msgList = {
200: 'OK',
201: 'Created',
400: 'Bad Request',
403: 'Forbidden',
404: 'Not Found',
409: 'Conflict',
500: 'Internal Server Error',
}
module.exports = (res, statusCode, msg) => {
try {
return msg ? res.status(statusCode).json({ result: msg }) : res.status(statusCode).json({ result: msgList[statusCode] })
} catch (err) {
console.error(err)
return res.status(500).json({ result: msgList['500'] })
}
}예를 들어, return response(res,200,"success"); 를 반환하게 되면
상태 코드 : 200
상태 메시지 : success
형태로 서버 측에 전달되게 된다.
웹 브라우저에 렌더링 되는 과정
6. Critical Rendering Path를 통해 웹 브라우저 화면에 웹 페이지 내용 출력
중요 렌더링 경로 (Critical Rendering Path)는 브라우저가 HTML, CSS, Javascript를 화면에 픽셀로 변화하는 일련의 단계를 말하며 이를 최적화하는 것은 렌더링 성능을 향상

Critical Rendering Path 6단계
- DOM 트리 만들기
- CSSOM 트리 만들기
- JavaScript 실행
- Render 트리 만들기
- 레이아웃 생성하기
- 페인팅
6-1 DOM 트리 만들기
이전 단계에서 통신을 통해 받아온 HTML 파일들은 바이트 형태로 전달
바이트 → 문자 → 토큰 → 노드 → 객체 모델로 전환하는 작업이 수행
- 변환 (바이트 → 문자)
- 바이트 형태의 파일을 지정된 인코딩에 따라 개별 문자로 변환
- 토큰화
- "<" 문자를 만나면 상태를 태그 열림으로 변하며 이후 만나는 a~z의 문자들을 ">" 문자를 만날때까지
태크 이름의 상태로 인식 - ">" 문자를 만난 후, 현재 토큰을 발행되고 상태는 다시 자료로 돌아감
- 이후 문자들을 소비하면서 문자 토큰이 생성되고 해당 과정은 "<" 문자를 만날 때까지 진행
- "<" 문자에 만나면 다시 태크 열림 상태로 변함.
- "/" 문자는 종료 태그 토큰을 생성하며 태그이름 상태로 변경
- 해당 상태는 ">" 문자를 만날때까지 유지
- 해당 과정을 모든 파일의 자료를 확인할 때까지 반복
- "<" 문자를 만나면 상태를 태그 열림으로 변하며 이후 만나는 a~z의 문자들을 ">" 문자를 만날때까지
- 렉싱 (토큰 → 노드)
- 생성된 토큰들을 규칙 및 속성에 맞는 객체로 변환
- DOM생성(노드 → 객체 모델)
- 생성된 객체는 트리 구조로 연결
- 해당 트리 데이터 구조는 마크업에서 정의된 상-하위 관계까지 포함
해당 프로세스의 최종 출력은 DOM이며, 해당 형태가 트리 형태를 띄고 있기 때문에 DOM Tree라고도 부름
6-2 CSSOM 트리 만들기
HTML에서 사용했던 객체 모델로 전환하는 작업이 CSS 파일에 똑같이 적용
CSSOM 트리 형태가 만들어지면서 특정 객체에 최종 스타일을 계산할 때 상위 객체의 스타일을 하향식 규칙을 적용하는 방식으로 계산되는 스타일을 재귀적으로 세분화하게 됨

6-3 JavaScript 실행
JavaScript는 파서 차단 리소스로 간주된다. HTML 문서 자체의 파싱이 JavaScript에 의해 차단된다는 뜻이다.
파서가 내부 태그이든 외부 태그이든 <script> 태그에 도달하면, (외부 태그라면, 외부 스크립트를 가져오고) 스크립트를 실행한다. 따라서 문서 내의 요소를 참조하는 JavaScript파일이 있는 경우, 해당 문서가 표시된 후에 오도록 해야한다.
JavaScript가 파서를 차단하는 것을 피하기 위해 async 속성을 사용할 수도 있다.
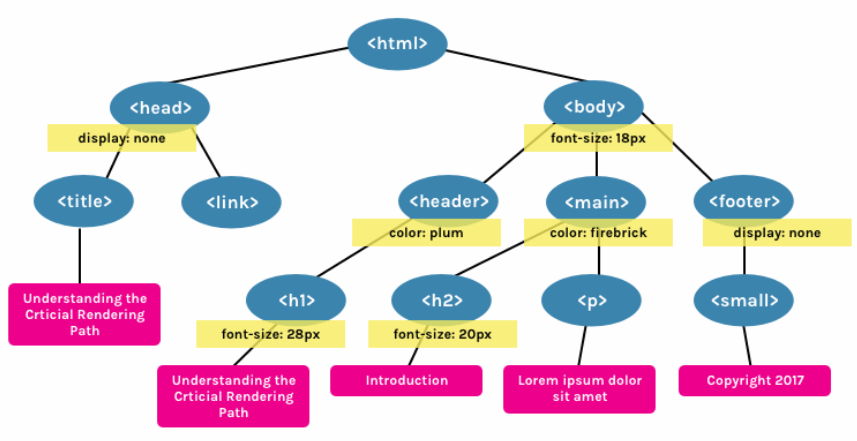
6-4 Render 트리 만들기
Render 트리는 DOM 과 CSSOM 이 합쳐진 것으로 페이지에서 최종적으로 렌더링할 내용을 나타내는 트리이다.
display: none; 으로 숨겨진 요소는 포함되지 않는다.

6-5 레이아웃 생성하기
레이아웃 생성하기
레이아웃은 뷰포트의 크기를 결정하며, 뷰포트의 크기는 뷰포트의 크기와 관련있는 CSS 스타일에 대한 컨텍스트를 제공한다. 뷰포트 크기는 <meta> 태그의 viewport 속성을 통해 결정되는데, 기본 뷰포트 너비는 980px 이다.
(일반적으로 메타태그의 뷰포트 값은 장치 너비에 맞게 설정한다.)
<meta name="viewport" content="width=device-width,initial-scale=1">
6-6 페인팅
그리는 단계에서는 페이지의 가시적인 내용을 픽셀로 변환하여 화면에 표시한다.
페인팅 단계에서 소요되는 시간은 DOM의 크기와 적용되는 스타일에 따라 다르다.
(예를 들어, 복잡한 gradient 배경은 단순 배경색보다 더 많은 시간이 소요된다.)
7. Reflow & Repaint
reflow : 특정 액션과 이벤트에 따라 html의 요소의 크기나 위치의 크기를 변경해야 하는 경우가 발생하는 과정
- reflow가 발생하면 렌더링 트리와 각 요소들의 크기와 위치를 다시 계산해야 한다.
- reflow에 따라 다시 페인팅을 해줘야하는 repaint 단계가 수행 된다.
하지만, reflow가 발생해야 repaint가 발생하는 것이 아니다.
레이아웃에는 영향을 주지 않지만, 다시 페인팅을 해야하는 background-color, visibility와 같은 스타일을 변경할 때는
독단적으로 수행된다.
Reflow와 Repaint를 최대한 줄여야 해당 과정들을 다시 거치지 않기에
가능한 과정을 최소한으로 고려해야 성능 최적화와 연결된다.
8. Compostion
레아아웃과 페인트를 수행하지 않고 레이어의 합성만 실행시키는 단계
- Transform, opacity와 같은 요소들을 의미
9. www.google.com 처럼 도메인에 맞는 웹 브라우저가 화면에 출력
'자바 스크립트' 카테고리의 다른 글
| [테트리스] - Vanilla JS (2) | 2023.06.08 |
|---|